Looking to customize the checkout process in WooCommerce using block-based themes? This WooCommerce Visual Hook Guide Checkout Block is your ultimate resource! Designed for modern block themes like Twenty Twenty-Five, this guide helps you understand and use checkout hooks effectively. Whether enhancing functionality or creating a seamless user experience, this step-by-step guide simplifies the process, making your store more efficient and user-friendly.
Table of Contents
Steps For WooCommerce Visual Hook Guide Checkout Block
If you want to make custom changes or add new elements to your WooCommerce checkout page in block-based themes, you can follow two main steps. The process is simple, but it requires you to work with the WooCommerce hooks, which can be added in one of two ways:
- Create a Child Theme and Add Hooks in functions.php
Creating a child theme is a great way to preserve your customizations without affecting the main theme. If you’re using a theme like Twenty Twenty-Five or another block-based theme, follow these steps:
- Step 1: Create a child theme by creating a new directory in the
wp-content/themesfolder. - Step 2: In your child’s theme
functions.phpfile, add the necessary WooCommerce hooks to customize the checkout page.
By using this method, any updates to the parent theme won’t overwrite your customizations, keeping your site safe from future theme updates.
- Create a Custom Plugin and Add Hooks in the Main Plugin File
If you’d prefer not to use a child theme, creating a custom plugin is another effective method. This approach allows you to add functionality independently of the theme. Here’s how to do it:
- Step 1: Create a new folder for your plugin in the
wp-content/pluginsdirectory. - Step 2: In the main plugin file (usually named after your plugin), add the WooCommerce hooks to modify the checkout page as desired.
This method is ideal for maintaining customizations even if you switch themes in the future, as plugins are theme-independent.
Why Use WooCommerce Hooks for Customization?
Using the WooCommerce Visual Hook Guide Checkout Block ensures you can easily add or change elements on the checkout page without directly modifying the core files of WooCommerce. It’s a flexible and non-invasive way to improve your store’s functionality, enhancing both user experience and store management.
For more on customizing WooCommerce checkout pages with hooks, check out the official WooCommerce documentation.
By following these steps, you’ll have full control over your WooCommerce checkout page and ensure that it works perfectly with your chosen block-based theme.
PHP Snippet For WooCommerce Visual Hook Guide Checkout Block:
add_filter('render_block', 'bitlevelcode_woocommerce_checkout_block_do_actions', 9999, 2);
function bitlevelcode_woocommerce_checkout_block_do_actions($block_content, $block)
{
$checkout_blocks = array(
'woocommerce/checkout',
'woocommerce/checkout-contact-information-block',
'woocommerce/checkout-shipping-address-block',
'woocommerce/checkout-billing-address-block',
'woocommerce/checkout-payment-block',
'woocommerce/checkout-order-note-block',
'woocommerce/checkout-order-summary-block',
'woocommerce/checkout-order-summary-cart-items-block', //done
'woocommerce/checkout-order-summary-coupon-form-block',
'woocommerce/checkout-order-summary-subtotal-block', /
'woocommerce/checkout-order-summary-discount-block',
'woocommerce/checkout-order-summary-fee-block',
'woocommerce/checkout-order-summary-shipping-block',
);
if (in_array($block['blockName'], $checkout_blocks)) {
ob_start();
do_action('before_' . $block['blockName']);
echo $block_content;
do_action('after_' . $block['blockName']);
$block_content = ob_get_contents();
ob_end_clean();
}
return $block_content;
}Paste this code in the respective plugin or the child theme’s functions.php.
WooCommerce Checkout Block Visual Hook Guide
Here’s the complete visual hook guide for the checkout page on the block-based theme – you can find some usage examples below.
before_woocommerce/checkout
before_woocommerce/checkout-contact-information-block
Contact information
We’ll use this email to send you details and updates about your order.
Email Address
before_woocommerce/checkout-shipping-address-block
Shipping address
Enter the address where you want your order delivered.
Country
First Name
Last Name
Address
City
State
Pincode
Phone no.
before_woocommerce/checkout-billing-address-block
Billing address
Enter the billing address that matches your payment method.
Country
First Name
Last Name
Address
City
State
Pincode
Phone no.
after_woocommerce/checkout-billing-address-block
before_woocommerce/checkout-payment-block
Payment options
Cash on delivery
Pay with cash upon delivery.
before_woocommerce/checkout-order-note-block
Place Order
before_woocommerce/checkout-order-summary-block
Order Summary
Beanie
$18.00
This is a simple product
$18.00
after_woocommerce/checkout-order-summary-cart-items-block
before_woocommerce/checkout-order-summary-coupon-form-block
Add a cupon
after_woocommerce/checkout-order-summary-coupon-form-block
before_woocommerce/checkout-order-summary-subtotal-block
before_woocommerce/checkout-order-summary-fee-block
after_woocommerce/checkout-order-summary-fee-block
before_woocommerce/checkout-order-summary-shipping-block
after_woocommerce/checkout-order-summary-shipping-block
Subtotal
$18.00
Delivery
$5.00
Total
$23.00
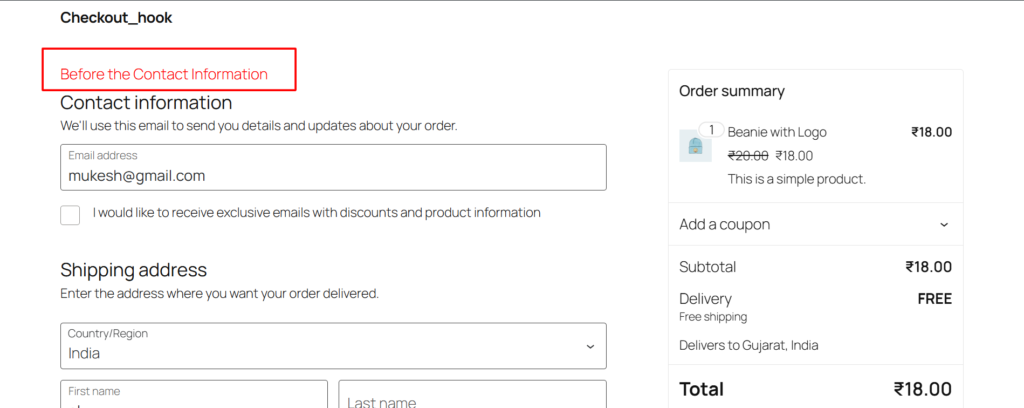
PHP Snippet: Display Something “Before Contact Information” BLock
add_action('before_woocommerce/checkout-contact-information-block','bitlevelcode_custom_hooks_before_contact');
function bitlevelcode_custom_hooks_before_contact()
{
echo "<div class='a' style='color: red;'>Before the Contact Information</div>";
}
‘
Note: When customizing the WooCommerce Visual Hook Guide Checkout Block, remember to structure your hooks properly for smooth integration with block-based themes. Avoid using plain text outputs like echo "Hello World";. Instead, ensure you wrap your content in appropriate HTML tags, such as:
echo "<div class='contact'>Hello World</div>";When customizing the WooCommerce Visual Hook Guide Checkout Block, it’s important to enclose your output in proper HTML tags like <div>, <span>, or <p>. Block-based themes, such as Twenty Twenty-Five, depend on well-structured markup for styling and layout consistency. If you use plain text echo "Hello-World";, the content might not display as expected since it doesn’t adapt to the theme’s design or layout. Additionally, WooCommerce and block-based themes require HTML wrappers for CSS and JavaScript functionality. For instance, using echo "<div class='contact'>Hello World</div>"; ensures that your output displays correctly integrates seamlessly with the theme, and maintains visual harmony.
Related Post
>>How to Create a WordPress Theme: 2 Easy Steps
Conclusion
Customizing the WooCommerce Visual Hook Guide Checkout Block for block-based themes like Twenty Twenty-Five provides an excellent way to enhance your store’s checkout page. By following the steps of either creating a child theme or developing a custom plugin, you gain complete control over the layout and functionality of your checkout page without worrying about theme updates or conflicts. Using hooks allows for a flexible and non-intrusive approach to customization, ensuring your store remains optimized for both performance and user experience. With this guide, you can confidently make the changes you need to improve your WooCommerce checkout process and take your online store to the next level.
Happy Coding!