Are you just starting your journey with JavaScript and looking for fun ways to improve your skills? Building games is one of the most effective and exciting ways to practice JavaScript—and you don’t have to be an expert to get started.
In this article, we’ll walk you through 15 easy JavaScript games for beginners with source code that are perfect for beginners. Each project helps you learn real JavaScript concepts like DOM manipulation, event handling, arrays, functions, and more. Plus, we’ll include a brief overview of each game’s logic and link to its source code, so you can build, modify, and learn by doing.
Table of Contents
What You’ll Need to Get Started
You don’t need any fancy tools or frameworks. Just:
- A code editor like VS Code
- A browser like Chrome or Firefox
- Basic knowledge of HTML, CSS, and JavaScript
Let’s dive into the game ideas!
JavaScript Games for Beginners With Source Code
Let’s dive into the game ideas!
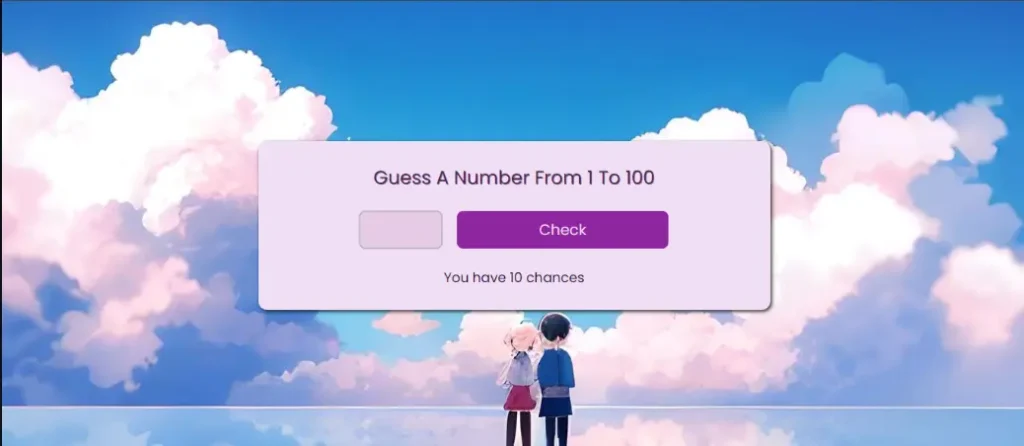
Number Guessing Game
Difficulty: Beginner
Key Concepts: Math.random(), input handling, feedback loops

About the Game:
The Number Guessing Game randomly selects a number between 1 and 100. The player then has to guess the number by typing it into a field. After each guess, the game gives feedback like “Too high” or “Too low” until the correct number is guessed. The number of attempts is tracked, and the player is encouraged to beat their best score.
What You’ll Learn:
- How to generate random numbers with
Math.floor()andMath.random() - Handling user input from an HTML form
- Writing conditional logic to provide feedback
- Using a simple game loop to allow repeated guesses
- Tracking player attempts and showing a winning message
This is one of the simplest games you can build, but it’s surprisingly effective at teaching conditional logic and user interaction in JavaScript.
Source Code: View on GitHub
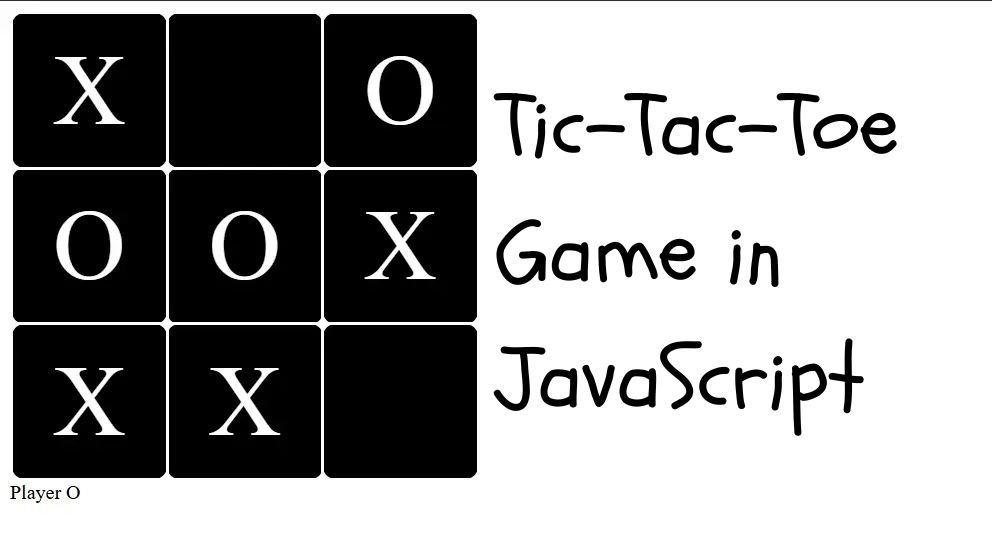
Tic Tac Toe
Difficulty: Easy
Key Concepts: 2D arrays, conditional logic, DOM updates

About the Game:
Tic Tac Toe is a two-player game played on a 3×3 grid. Players take turns placing either an “X” or an “O” on the board. The player who first places three of their marks in a row—vertically, horizontally, or diagonally—wins. If the grid is filled without a winner, the game ends in a draw.
What You’ll Learn:
- Managing turns using a boolean flag or counter
- Using a 2D array to track the board state
- Detecting winning conditions using array logic
- Updating the UI with event listeners and DOM manipulation
- Resetting the game state
This game is perfect for beginners because the logic is simple but still introduces core programming ideas you’ll use in more complex apps.
Source Code: View on GitHub
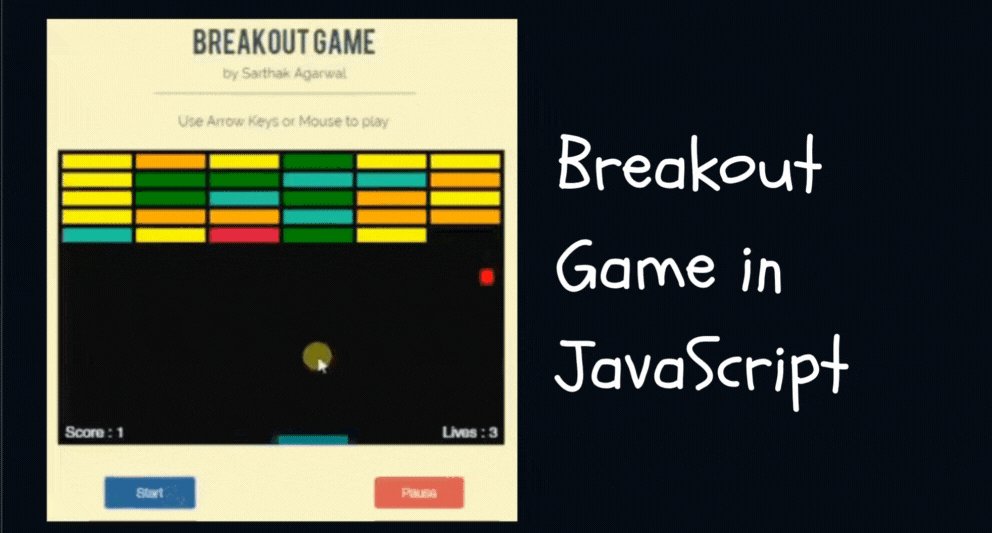
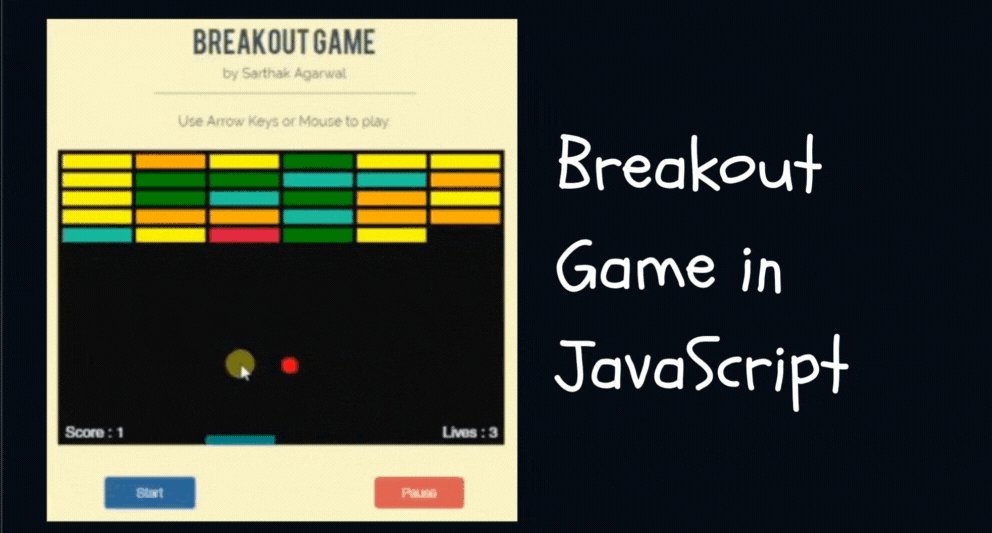
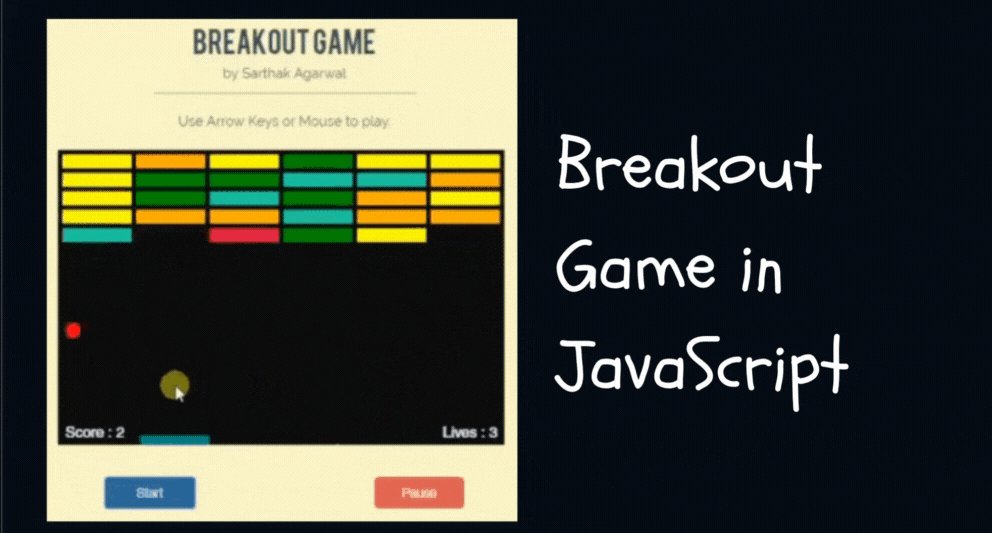
Breakout Game (Brick Breaker)
Difficulty: Intermediate
Key Concepts: Canvas API, object collision, keyboard events

About the Game:
Breakout is an old-school arcade game where the player controls a paddle at the bottom of the screen, bouncing a ball upward to destroy bricks. The objective is to break all the bricks without letting the ball fall off the screen. This game runs on HTML5 <canvas> element and requires rendering shapes and handling collisions.
What You’ll Learn:
- Drawing shapes and objects using the HTML5 Canvas API
- Managing movement with velocity and direction
- Collision detection between the ball, walls, bricks, and paddle
- Handling keyboard events (
keydown,keyup) to move the paddle - Creating game loops using
requestAnimationFrame()
This game introduces you to 2D game physics, which forms the foundation of many advanced JavaScript-based games. It’s also visually satisfying to see your logic turn into a playable game.
Source Code: View on GitHub
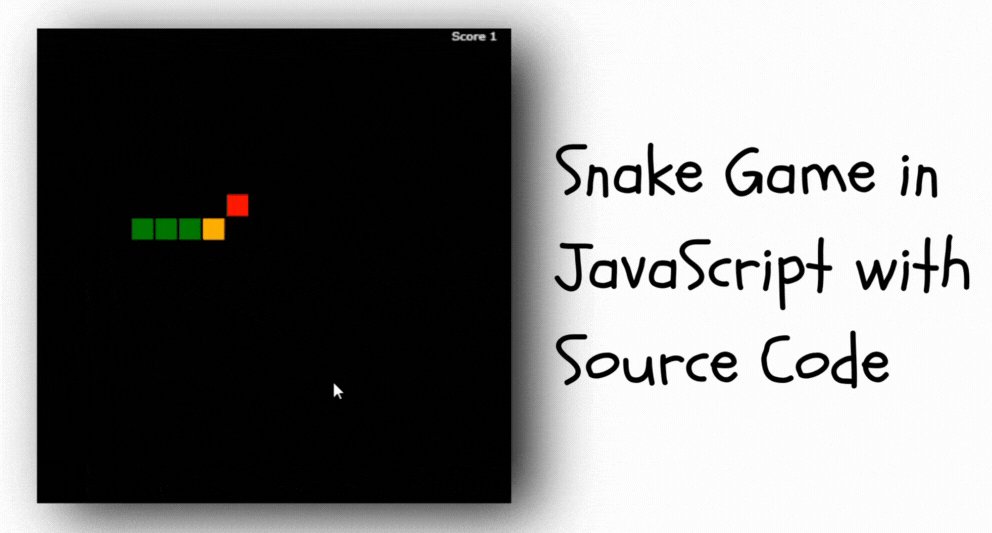
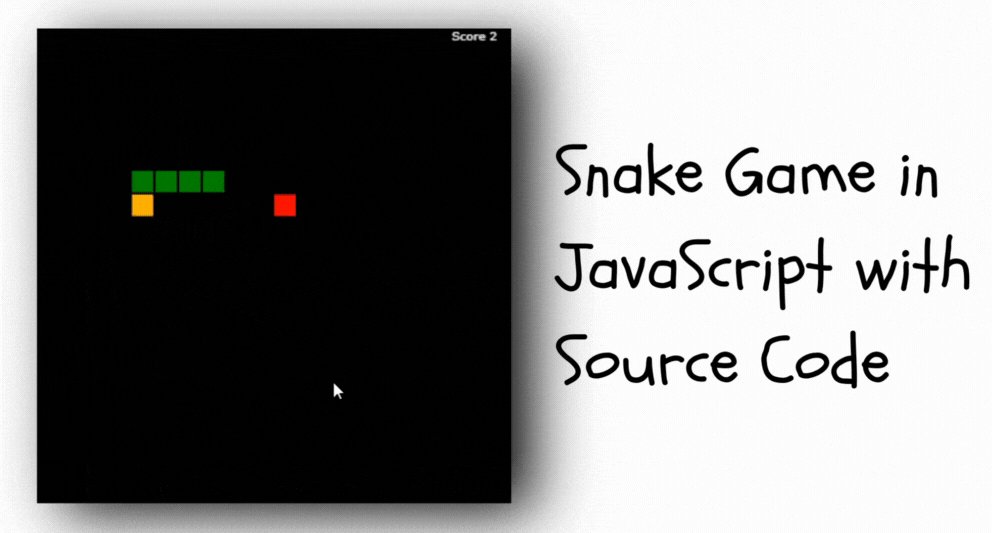
Snake Game
Difficulty: Intermediate
Key Concepts: Game loop, arrays, collision logic

About the Game:
Snake is a timeless classic. The player controls a moving snake that grows longer each time it eats food. The game ends if the snake crashes into the wall or itself. It’s built using pure JavaScript with a grid layout to handle snake and food positions.
What You’ll Learn:
- Working with a 2D coordinate system using arrays
- Handling continuous movement using
setInterval()orrequestAnimationFrame() - Implementing direction changes via arrow key events
- Checking for collisions between the snake’s head and its body or walls
- Dynamically rendering DOM elements or drawings with
<canvas>
Snake is a great introduction to more advanced logic like path tracking, state updates, and timing loops, all while being super fun to play.
Source Code: View on GitHub
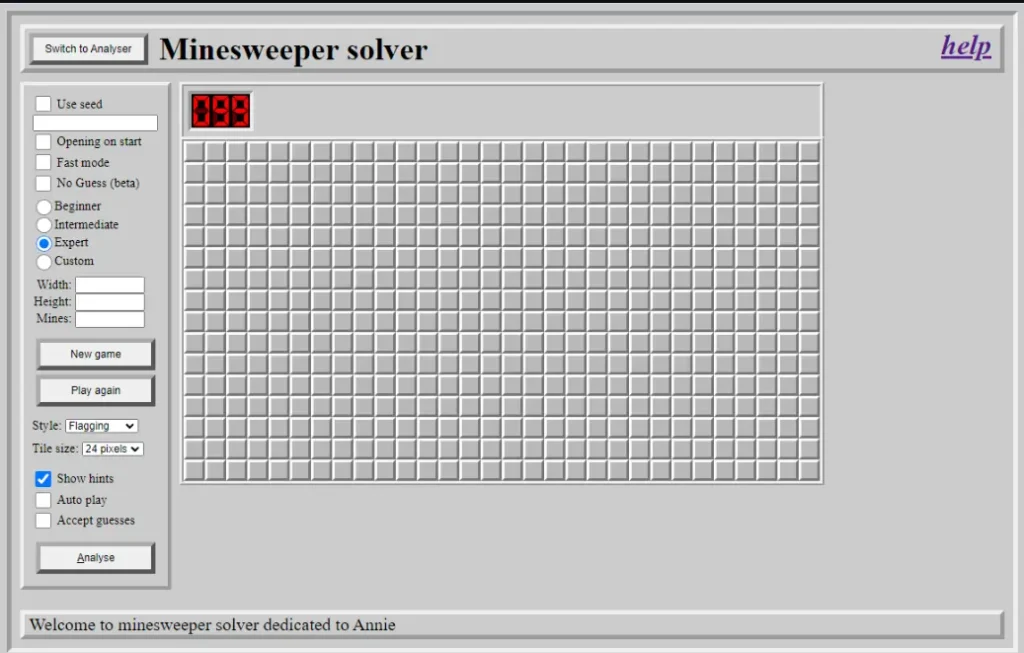
Minesweeper
Difficulty: Intermediate to Advanced
Key Concepts: Recursion, multi-dimensional arrays, right/left click events

About the Game:
Minesweeper is a strategic game where the player clicks on tiles to reveal numbers, which indicate how many mines are adjacent to that tile. The goal is to avoid clicking on any mines while clearing all safe tiles. Right-clicking places flags to mark suspected mines.
What You’ll Learn:
- Creating and populating a multi-dimensional grid
- Using recursive functions to reveal safe tiles automatically
- Handling both left and right mouse events in JavaScript
- Managing game state with complex logic
- Implementing restart functionality and win/lose conditions
This game might be a bit challenging, but it’s an excellent project for practicing recursive thinking and mastering JavaScript logic beyond the basics.
Source Code: View on GitHub
Stopwatch Game
Difficulty: Beginner
Key Concepts: Timers, setInterval(), buttons, state management
About the Game:
This simple stopwatch application lets users start, pause, and reset a timer that counts up in seconds. It’s great for understanding how time-based functionality works in JavaScript.
What You’ll Learn:
- Using
setInterval()andclearInterval()to control timers - Displaying dynamic content in real-time
- Handling multiple button events (Start, Stop, Reset)
- Managing internal state to toggle between running and paused states
- Formatting time output
This project introduces you to event-driven logic and JavaScript timing, making it perfect for beginner-level developers.
Source Code: View on GitHub
Typing Speed Game
Difficulty: Beginner to Intermediate
Key Concepts: Keyboard input, arrays, timers, score tracking

About the Game:
The Typing Speed Test challenges users to type as many correct words as possible within a fixed time. Random words appear on the screen, and the player types them in an input field.
What You’ll Learn:
- Managing countdown timers
- Capturing keyboard input in real-time
- Calculating words per minute (WPM)
- Dynamically changing the word list from an array
- Giving instant feedback for accuracy
This game improves your understanding of input handling and real-time text validation — both essential in form-heavy apps.
Source Code: View on GitHub
Live Demo: Link
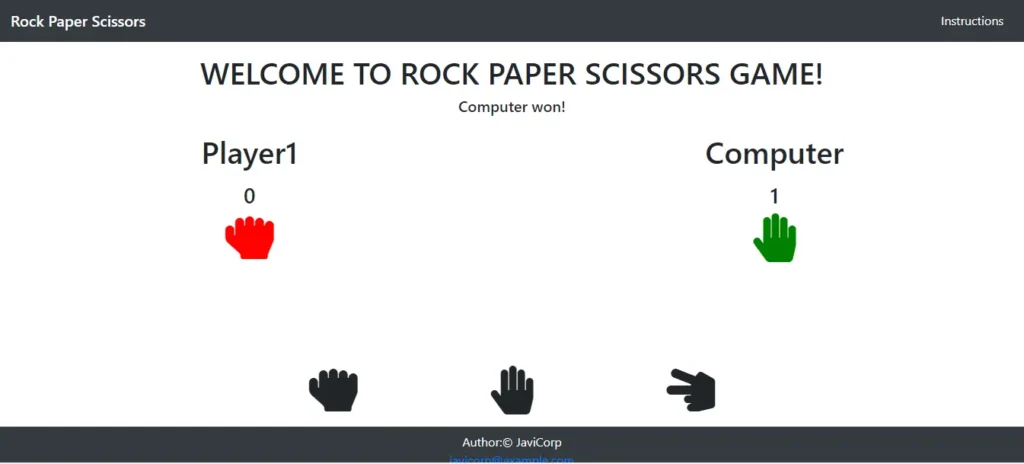
Rock, Paper, Scissors
Difficulty: Beginner
Key Concepts: Conditionals, user vs. computer logic, randomness

About the Game:
In this simple but addictive game, the player chooses rock, paper, or scissors, and the computer randomly chooses one too. The winner is determined based on classic rules.
What You’ll Learn:
- Implementing game rules using conditionals
- Generating random choices for the computer
- Handling click events and updating the DOM dynamically
- Tracking scores and displaying winner messages
A perfect first game project to grasp the basics of interactivity, randomness, and comparison logic in JavaScript.
Source Code: View on GitHub
Link: Live Demo
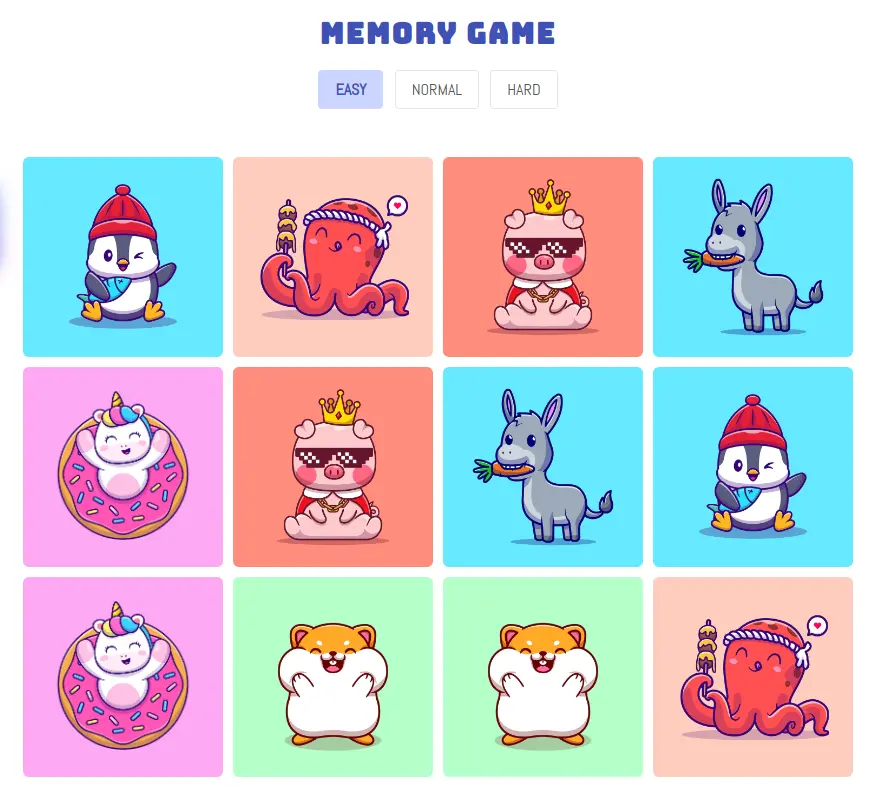
Memory Card Game (Flip & Match)
Difficulty: Intermediate
Key Concepts: Arrays, timers, game state, event throttling

About the Game:
Players flip over cards to reveal icons or numbers and try to find matching pairs. The game ends when all matches are found.
What You’ll Learn:
- DOM manipulation for flipping cards
- Array shuffling (Fisher-Yates algorithm)
- Tracking matched cards vs unmatched
- Preventing double-clicks and card re-flips
- Creating a reset mechanism
This game strengthens your skills in logic handling, animations, and UX control flow.
Source Code: View on GitHub
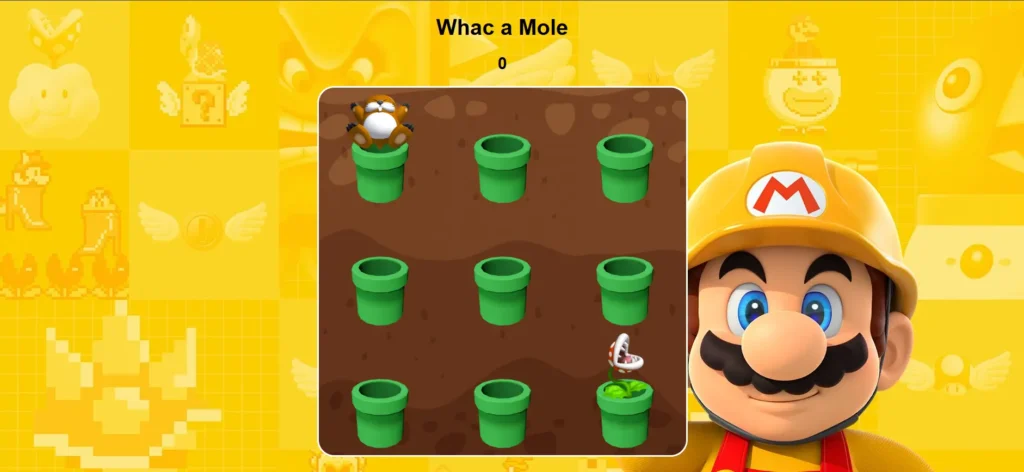
Whack-a-Mole
Difficulty: Intermediate
Key Concepts: Random positioning, click events, scoring

About the Game:
Moles appear randomly in holes on the screen. The player has to click (or “whack”) them quickly before they disappear. The faster you react, the higher the score.
What You’ll Learn:
- Using
setTimeout()andsetInterval()together - Randomizing element appearance and position
- Updating scores dynamically
- Managing game difficulty over time
Whack-a-Mole is a real-time reaction game that sharpens your skills in timing, logic, and fast-paced DOM updates.
Source Code: View on GitHub
Live Demo: Link
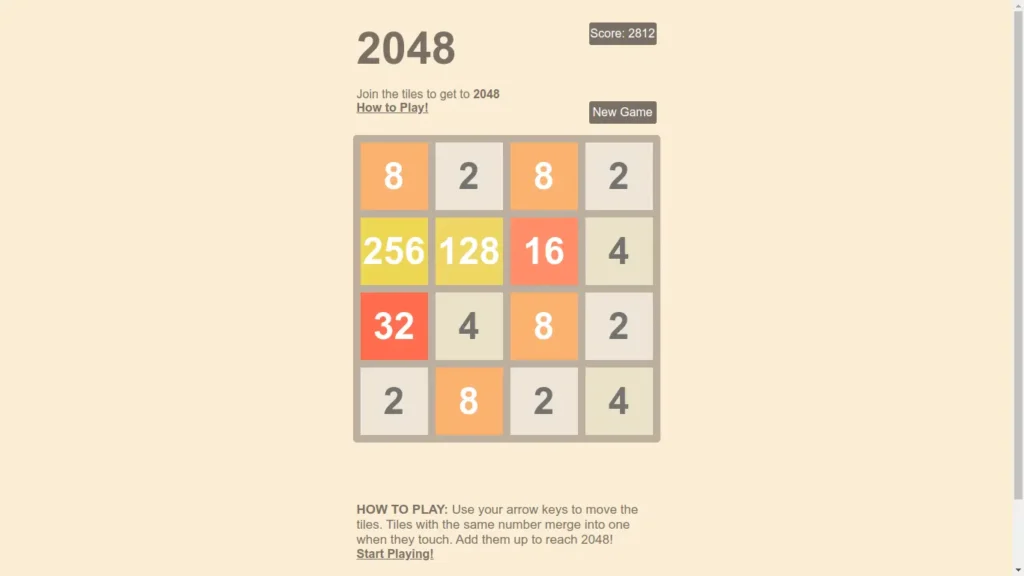
2048 Game
Difficulty: Advanced
Key Concepts: Grid merging, matrix logic, keyboard events

About the Game:
2048 is a puzzle game where users slide numbered tiles on a 4×4 grid. When two tiles with the same number collide, they merge into one with double the value. The goal is to reach 2048.
What You’ll Learn:
- Creating and updating a 2D matrix dynamically
- Implementing complex merge logic
- Listening to arrow key inputs
- Redrawing the game board after each move
- Managing win/lose state and score display
2048 is an excellent logic-heavy project to practice multi-directional array operations and learn how to create grid-based games.
Source Code: View on GitHub
Dino Game (Chrome Offline Clone)
Difficulty: Intermediate
Key Concepts: Canvas animation, physics, collision detection

About the Game:
This is a JavaScript version of Google Chrome’s offline dinosaur game. A T-Rex runs across a desert and jumps to avoid obstacles like cacti.
What You’ll Learn:
- Using
requestAnimationFrame()for smooth game loops - Detecting collisions between game objects
- Animating character movement and gravity
- Handling keyboard events for jumping
- Creating scoring mechanics
A great project for building a fast-paced platformer and learning real-time physics in JavaScript.
Source Code: View on GitHub
Live Demo: Link
Balloon Pop Game
Difficulty: Beginner
Key Concepts: Timers, DOM updates, click events
About the Game:
Balloons randomly float upward on the screen. The player must click on as many as possible within a time limit to pop them and earn points.
What You’ll Learn:
- Creating animated elements with JavaScript and CSS
- Adding/removing elements dynamically from the DOM
- Tracking and displaying scores
- Handling mouse click detection on fast-moving elements
Balloon pop games are perfect for understanding user interactions and animation, even without advanced logic.
Source Code: View on GitHub
Live Demo: Link
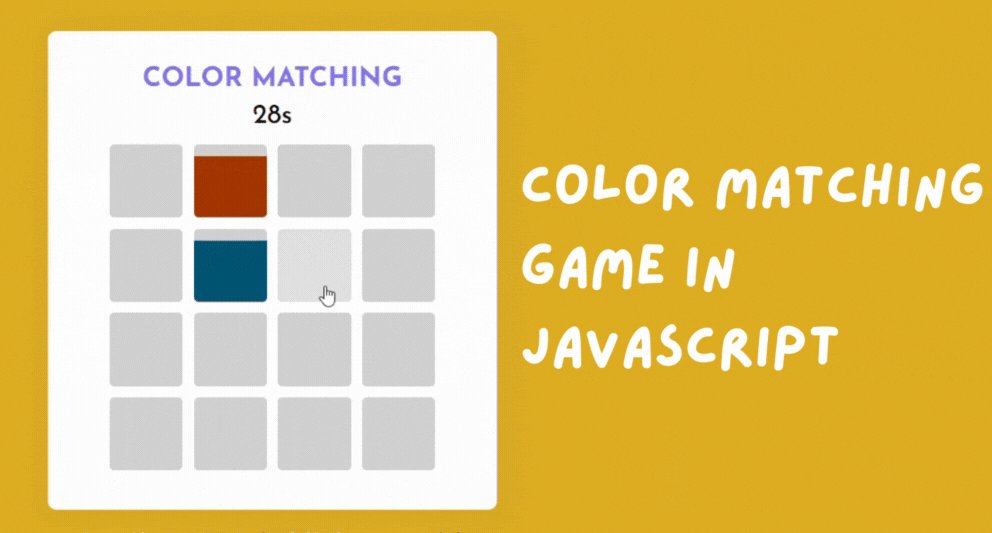
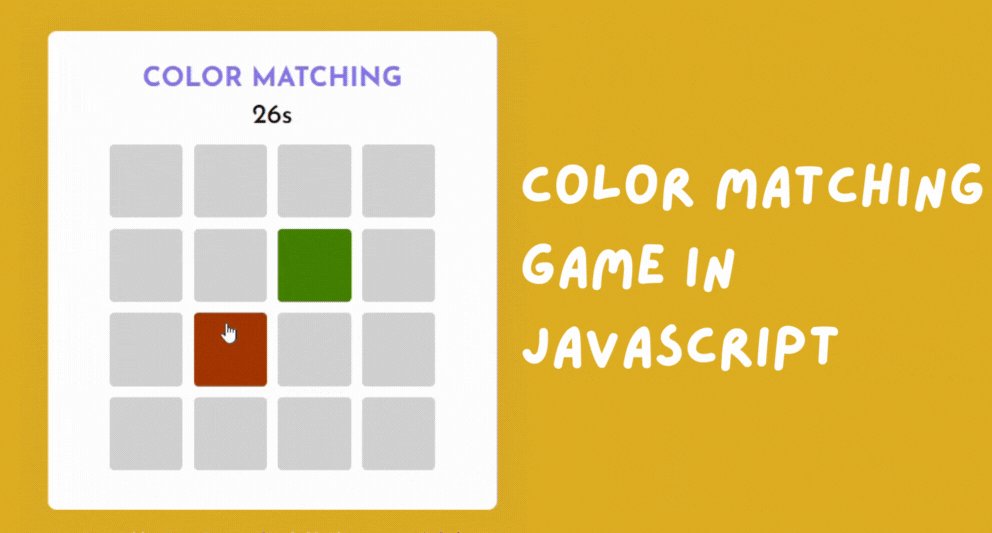
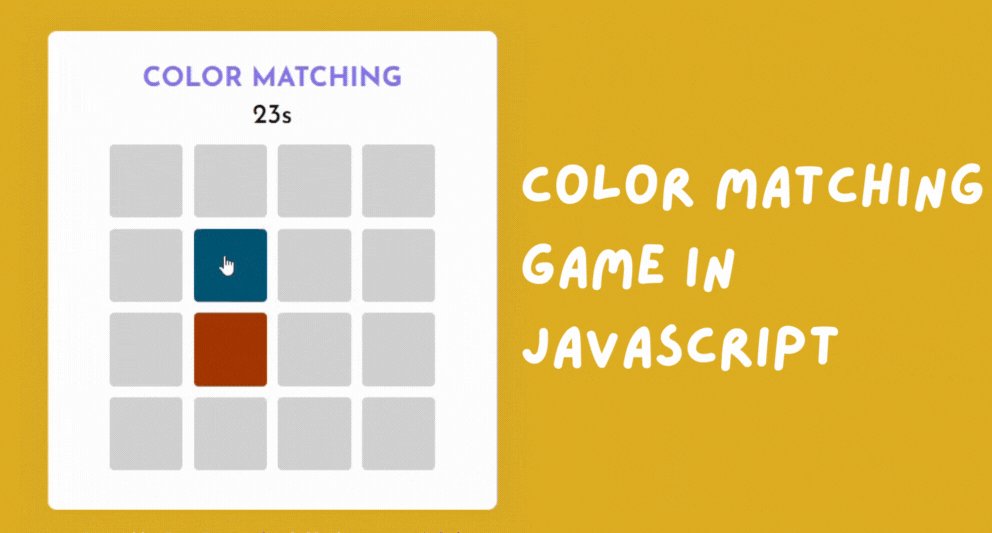
Color Matching Game
Difficulty: Beginner
Key Concepts: RGB values, UI logic, color manipulation

About the Game:
This game shows multiple colored boxes, and the player must guess which one matches the given RGB value. It’s educational, fun, and visually appealing.
What You’ll Learn:
- Generating and displaying random RGB color values
- Comparing the selected color with the target
- Working with CSS
background-colorusing JavaScript - Simple UI feedback (correct/wrong selection)
This project is ideal for new front-end developers looking to get better at CSS–CSS-JavaScript integration.
Source Code: View on GitHub
Live Demo: Link
Fishing Game
Difficulty: Intermediate
Key Concepts: Sprites, game loop, movement logic
About the Game:
This underwater-themed game lets you do fishing, and it has different game levels built using the <canvas> element and JavaScript animations.
What You’ll Learn:
- Drawing sprites and backgrounds on canvas
- Animating elements using
requestAnimationFrame() - Collision detection using object coordinates
- Score tracking and visual feedback
Fish Game is a stepping stone to more complex canvas-based arcade games, offering a great challenge without being overwhelming.
Source Code: View on GitHub
Live Demo: Link
Related Post:
>> How to Get Checkbox Value in JQuery
>> How to Create Dynamic HTML Table Using JavaScript
Final Thoughts: JavaScript Games for Beginners with Source Code
Whether you’re just starting or looking for fun projects to boost your portfolio, building simple games is one of the most effective ways to learn JavaScript. Each of the JavaScript Games for Beginners with Source Code listed in this article offers hands-on experience with real-world coding concepts like DOM manipulation, event handling, timers, animations, and collision detection.
These games aren’t just learning tools; they’re also portfolio-worthy projects that demonstrate your problem-solving skills, creativity, and ability to write clean, interactive JavaScript code.